Rychlá navigace
Nejnovější články
Zjistěte, jak optimalizovat web pro vyhledávače a zlepšit jeho pozice ve výsledcích vyhledávání. Praktické tipy pro technickou i obsahovou optimalizaci.
Zjistěte, jak optimalizovat web pro vyhledávače a zlepšit jeho pozice ve výsledcích vyhledávání. Praktické tipy pro technickou i obsahovou optimalizaci.
Zjistěte, jak optimalizovat web pro vyhledávače a zlepšit jeho pozice ve výsledcích vyhledávání. Praktické tipy pro technickou i obsahovou optimalizaci.
Jak má vypadat moderní web v roce 2025

Úvod: Co dnes návštěvníci od webových stránek očekávají
Přemýšlíte, jak má vypadat moderní web, který bude efektivně oslovovat vaše návštěvníky? Pak jste na správném místě. V dnešní digitální době jsou webové stránky často prvním kontaktem mezi vámi a potenciálními zákazníky. První dojem se tvoří během několika sekund, a proto musí být vaše webová prezentace na špičkové úrovni.
Moderní web už dávno není jen statická vizitka. Je to komplexní nástroj, který musí plnit mnoho funkcí současně – informovat, prodávat, budovat důvěru a reprezentovat vaši značku. V tomto článku vám představíme klíčové prvky, které nesmí v roce 2025 chybět na žádném kvalitním webu.
7 základních pilířů moderního webu
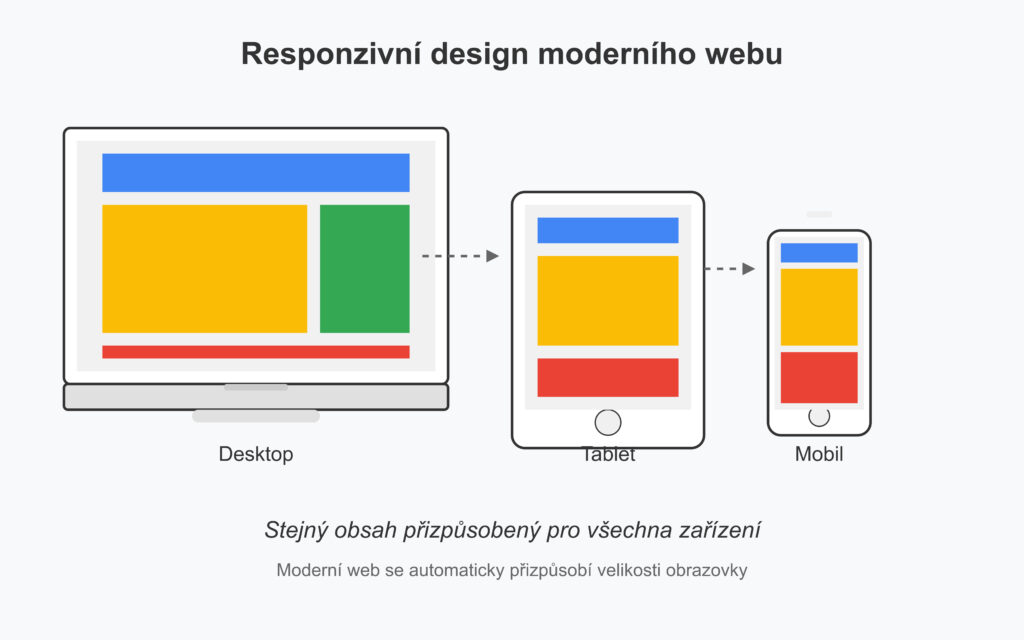
1. Responzivní design přizpůsobený všem zařízením
Skutečně moderní web se musí přizpůsobit všem typům zařízení – od malých mobilních telefonů přes tablety až po velké desktopové obrazovky. Responzivní design (přizpůsobivý design) zajišťuje, že se obsah webu automaticky upraví podle velikosti obrazovky, na které je zobrazen.
V roce 2025 již více než 70 % veškerého internetového provozu pochází z mobilních zařízení. Web, který nefunguje správně na mobilu, ztrácí obrovské množství potenciálních zákazníků. Google navíc upřednostňuje mobilně přívětivé weby ve výsledcích vyhledávání.
[Místo pro obrázek – ukázka responzivního designu na různých zařízeních]
Co znamená kvalitní responzivní design:
- Všechny prvky webu se přizpůsobují velikosti obrazovky
- Text je čitelný bez nutnosti přibližování
- Tlačítka a navigační prvky jsou dostatečně velké pro ovládání prstem
- Obsah se načítá rychle i na mobilních datových připojeních

2.Rychlost načítání jako kritický faktor úspěchu
To, jak má vypadat moderní web, úzce souvisí s jeho rychlostí. Studie ukazují, že návštěvník opustí stránku, která se načítá déle než 3 sekundy. Každá další sekunda prodlení snižuje míru konverzí až o 7 %.
Optimalizace rychlosti webu zahrnuje:
- Kompresi obrázků a multimediálního obsahu
- Využití vyrovnávací paměti (cache)
- Minimalizaci JavaScriptu a CSS souborů
- Využití CDN (Content Delivery Network) – sítě pro doručování obsahu
- Implementaci technologie lazy loading (postupné načítání obsahu)
Pro kontrolu rychlosti vašeho webu můžete využít nástroje jako Google PageSpeed Insights nebo GTmetrix, které vám poskytnou konkrétní doporučení pro zlepšení.
[Místo pro graf – Vliv rychlosti webu na míru konverzí]
3. Intuitivní navigace a uživatelská přívětivost (UX)
Moderní web musí být pro návštěvníky intuitivní a snadno použitelný. Uživatelská zkušenost (UX – User Experience) je dnes klíčovým faktorem úspěšnosti webových stránek. Návštěvník by měl vždy vědět, kde se nachází a jak se dostane k informacím, které hledá.
Prvky kvalitního UX designu:
- Přehledná a konzistentní navigační struktura
- Logické uspořádání informací (informační architektura)
- Jasné výzvy k akci (CTA – Call to Action)
- Srozumitelné formuláře s minimálním počtem polí
- Vyhledávací funkce pro větší weby
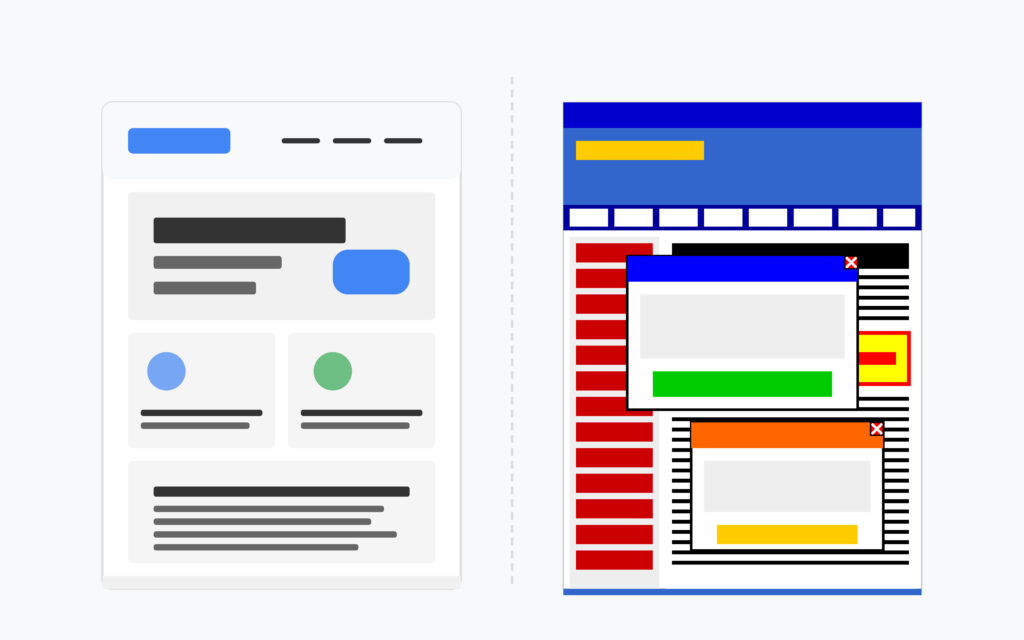
4. Aktuální vizuální trendy a profesionální grafický design
Vizuální stránka webu je to první, co návštěvník vnímá. Moderní webdesign se vyznačuje čistotou, vzdušností a funkčností. V roce 2025 jsou oblíbené tyto designové prvky:
- Minimalistický design s dostatkem prázdného prostoru
- Velké, kvalitní fotografie a ilustrace
- Prvky mikroanimací pro oživení stránky
- Tmavé režimy (dark mode) jako alternativa ke světlému designu
- Neomorfismus – designový styl kombinující stíny pro vytvoření mírně plastického efektu
- Asymetrické layouty místo přísně symetrických
[Místo pro obrázek – ukázka moderního minimalistického designu webu]
5. Kvalitní a relevantní obsah
Sebelepší design nezachrání web s nekvalitním obsahem. Moderní web musí nabízet hodnotný, aktuální a relevantní obsah, který odpovídá na otázky návštěvníků. Obsah by měl být:
- Srozumitelný a přehledně strukturovaný
- Optimalizovaný pro vyhledávače (SEO)
- Obohacený o různé formáty (video, infografiky, interaktivní prvky)
- Pravidelně aktualizovaný
- Originální a přínosný
6. Bezpečnost a ochrana dat
V době rostoucího počtu kybernetických útoků a přísných regulací ochrany osobních údajů (GDPR) musí moderní web klást důraz na bezpečnost. Základem je:
- SSL certifikát (protokol HTTPS)
- Bezpečné zpracování uživatelských dat
- Pravidelné aktualizace CMS (systému pro správu obsahu)
- Ochrana před SPAM boty a automatizovanými útoky
- Transparentní informace o zpracování osobních údajů
7. Analytické nástroje a možnost optimalizace
Moderní web by měl umožňovat sběr a analýzu dat o chování návštěvníků. Tyto informace jsou klíčové pro průběžné vylepšování webu a zvyšování jeho efektivity. Základní analytické nástroje zahrnují:
- Google Analytics 4 nebo alternativní analytické platformy
- Nástroje pro sledování tepelných map (heatmaps)
- A/B testování pro optimalizaci konverzního poměru
- Nástroje pro monitorování výkonu
Jak rozpoznat zastaralý nebo špatně navržený web
Abyste lépe pochopili, jak má vypadat moderní web, je užitečné znát i znaky zastaralého nebo neefektivního webu:
- Nepřizpůsobivý design – web se správně nezobrazuje na mobilních zařízeních
- Pomalé načítání – stránky se načítají déle než 3 sekundy
- Zastaralý design – přeplněné stránky, křiklavé barvy, blikající prvky
- Složitá navigace – uživatel musí dlouho hledat požadované informace
- Chybějící kontaktní údaje nebo obtížně dohledatelné kontaktní informace
- Nefunkční odkazy a chybové stránky
- Absence výzev k akci – návštěvník neví, co má na webu dělat
- Příliš mnoho vyskakovacích oken a rušivých prvků
| Charakteristika | Moderní web | Zastaralý web |
|---|---|---|
| Responzivita | Plně responzivní pro všechna zařízení | Pouze pro počítače |
| Rychlost načítání | Pod 3 sekundy | Nad 5 sekund |
| Design | Čistý, vzdušný, účelný | Přeplněný, nepřehledný |
| Navigace | Intuitivní, jednoduchá | Složitá, matoucí |
| Obsah | Stručný, hodnotný, aktuální | Zastaralý, nepřehledný |
| Bezpečnost | HTTPS, moderní zabezpečení | HTTP, slabé zabezpečení |
| Analytika | Pokročilé sledování a optimalizace | Žádná nebo základní |
Na co si dát pozor při tvorbě nebo redesignu webu
Pokud plánujete vytvořit nový web nebo modernizovat stávající, vyvarujte se těchto častých chyb:
1. Upřednostnění designu před funkcionalitou
Krásný web, který neplní svůj účel, je k ničemu. Design by měl vždy podporovat hlavní cíl webu, nikoli mu překážet.
2. Ignorování mobilních uživatelů
Jak již bylo zmíněno, většina návštěvníků přichází z mobilních zařízení. Design „mobile first“ (nejdříve pro mobily) je v roce 2025 standardem.
3. Přehlcení informacemi
Méně je často více. Návštěvník by neměl být zahlcen příliš mnoha informacemi najednou. Strukturujte obsah logicky a postupně.
4. Zanedbání optimalizace pro vyhledávače (SEO)
Sebelepší web je k ničemu, pokud ho nikdo nenajde. Základní SEO prvky by měly být implementovány již od začátku.
5. Absence jasné výzvy k akci
Každá stránka by měla mít jasný účel a vést návštěvníka k určité akci – kontaktování, registraci, nákupu apod.

Závěr: Moderní web jako nástroj pro dosažení vašich cílů
To, jak má vypadat moderní web, se neustále vyvíjí s novými technologiemi a trendy. Základní principy však zůstávají stejné – web musí být rychlý, uživatelsky přívětivý, bezpečný a optimalizovaný pro všechna zařízení. Především však musí efektivně plnit vaše obchodní cíle.
Investice do kvalitního moderního webu se vyplatí. Profesionální webová prezentace buduje důvěru, zvyšuje konverze a v konečném důsledku přináší vyšší zisk. Nezapomeňte, že web není jednorázový projekt, ale kontinuální proces. Pravidelné aktualizace, analýza dat a postupné vylepšování jsou klíčem k dlouhodobému úspěchu.
Kolik stojí vytvoření moderního webu?
Cena se odvíjí od rozsahu a složitosti projektu. Jednoduchý prezentační web může stát od 20 000 Kč, komplexnější řešení s e-shopem nebo vlastním redakčním systémem se může pohybovat v řádu stovek tisíc korun. Vždy je dobré investovat do kvality, která se vrátí v podobě lepších výsledků.
Jak dlouho trvá vytvoření nového webu?
Běžný firemní web lze vytvořit přibližně za 4-8 týdnů. Složitější projekty mohou trvat 3-6 měsíců. Důležitá je důkladná příprava, analýza a plánování před samotnou realizací.
Je lepší WordPress nebo zakázkové řešení?
Obě varianty mají své výhody. WordPress je flexibilní, cenově dostupný a snadno spravovatelný. Zakázkové řešení nabízí větší možnosti přizpůsobení a obvykle lepší výkon. Volba závisí na vašich specifických potřebách, rozpočtu a plánech do budoucna.
Jak často bych měl web aktualizovat?
Obsah webu by měl být aktualizován průběžně, ideálně několikrát měsíčně. Větší redesign je doporučeno zvážit každých 2-3 roky, aby web držel krok s technologickým vývojem a měnícími se očekáváními uživatelů.
Potřebuji opravdu responzivní web?
Ano, responzivní design již není volitelnou funkcí, ale nezbytností. Bez něj přicházíte o značnou část návštěvníků a zhoršujete své pozice ve vyhledávačích.
Co je nejdůležitější faktor úspěšného webu?
Neexistuje jediný faktor – úspěšný web je kombinací kvalitního obsahu, uživatelsky přívětivého designu, technické optimalizace a jasné strategie, jak má web podporovat vaše obchodní cíle.